いつも札幌100マイルをご利用頂いているブロガーの皆様へ
おはようございます、編集部です。
先日ブログのヘッダー部分の修正を行いました。
ブログタイトル・キャッチコピーも表示できるようにしましたので
それも合わせてヘッダー画像の設定方法をお伝えしようと思います!
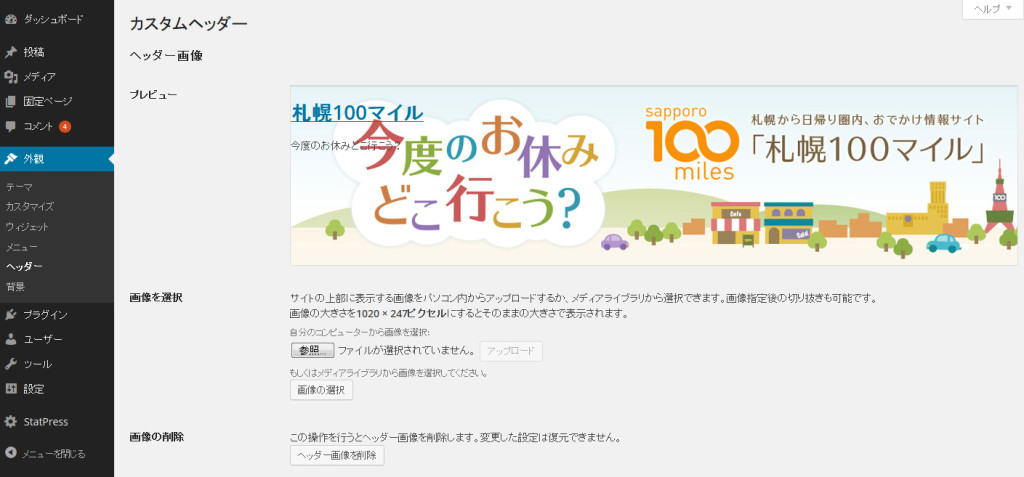
まずは、管理画面に入り、「外観」-「ヘッダー」をクリックします。
カスタムヘッダー画面が表示されます。
初期設定では見慣れたバナーが設定されております。
オリジナル画像を設定してみよう!
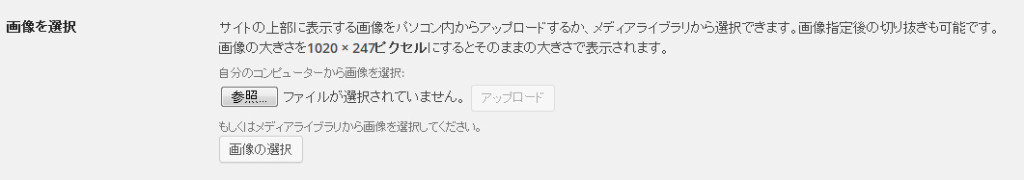
それでは、オリジナル画像を設定してみましょう。
「参照」ボタンをクリックし、用意した画像を選択します。
選択後「アップロード」ボタンをクリックしてください。
ヘッダー画像のサイズは「1020px×247px」となっています。
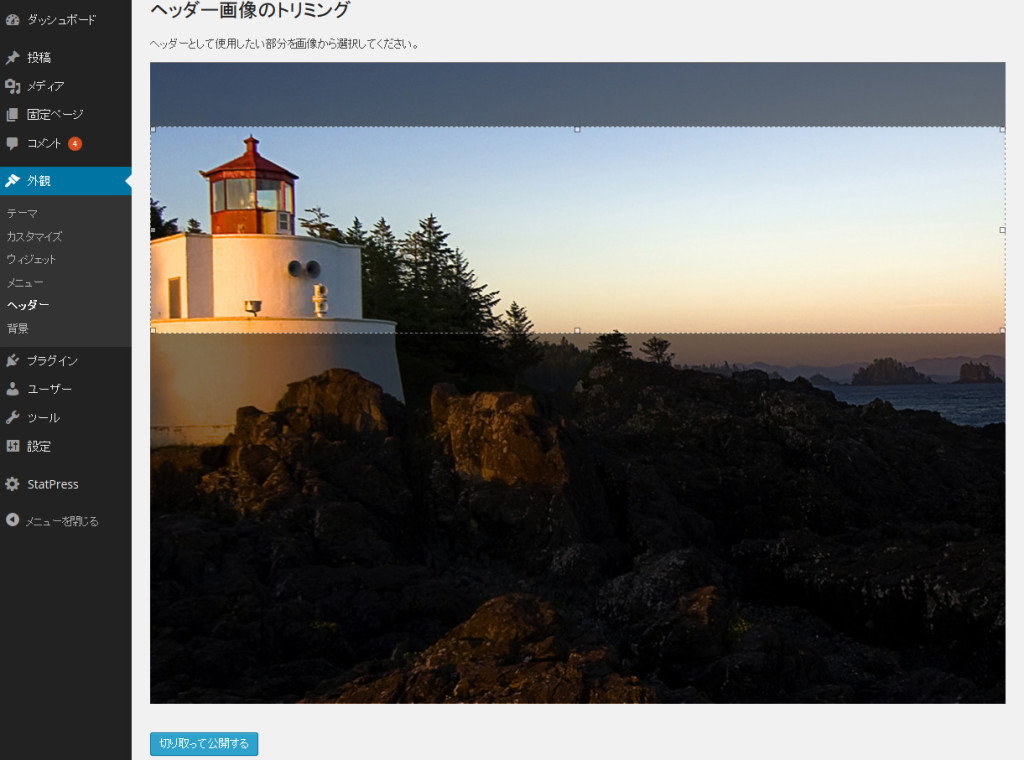
このサイズより大きい画像の場合はトリミングを行います。
「切り取って公開する」ボタンをクリックしてください。
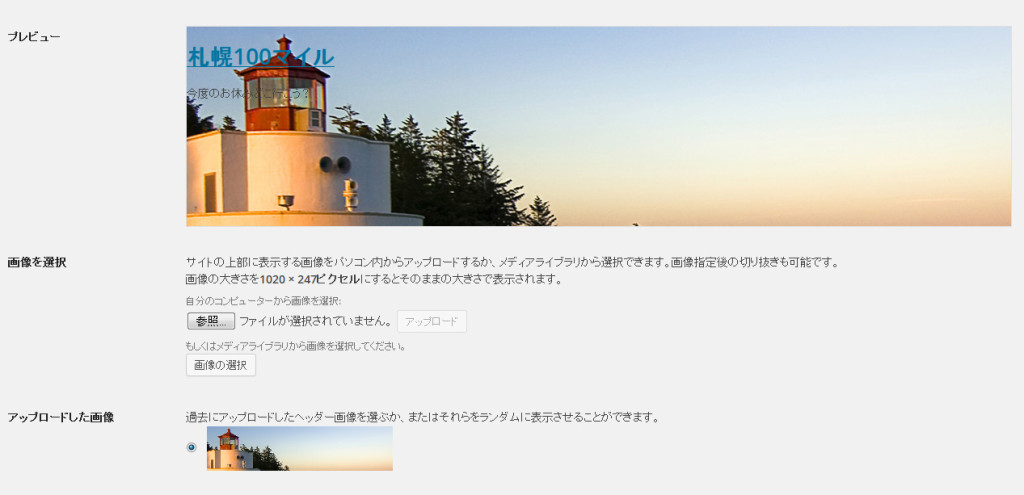
プレビューのヘッダー画像が置き換わります。
一番下の「変更を保存」ボタンをクリックすると、オリジナルヘッダー画像が変更されます。
ヘッダーのテキスト表示とテキストカラーを設定してみよう!
ヘッダー画像をオリジナル画像に設定すると、自動的にタイトルとキャッチコピーが表示されます。
テキストの表示・非表示は自由に設定できますので、オリジナル画像にタイトル等が入っている場合はテキストを非表示設定するといいと思います。
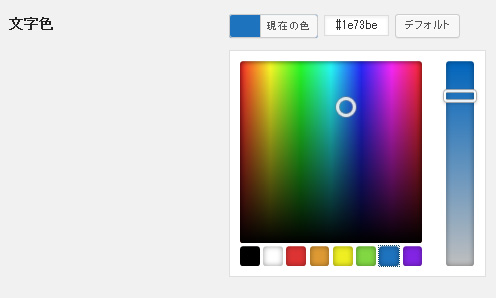
テキストカラーは初期設定で白になっています。
「色を選択」ボタンをクリックすると、カラーサンプルが表示されますので、ヘッダー画像に合わせて色を設定してみてください。
一番下の「変更を保存」ボタンをクリックすると、テキストの表示・テキストカラーが変更されます。
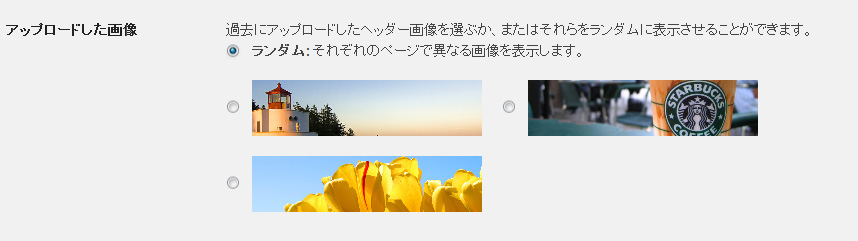
ヘッダー画像を複数の画像でランダム表示してみよう!
複数の画像をアップロードすると、アップロードした画像の中からどの画像を使用するのかを選択できます。
また自分がアップロードした複数の画像をランダムに表示させることが可能です。
ヘッダー画像を削除してみよう!
ヘッダー画像をもとの初期設定に直したい場合は、「画像を削除」のところにある「ヘッダー画像を削除」ボタンをクリックしてください。
そのままだと、空表示になってしまうので「画像をリセット」の「デフォルトのヘッダー画像戻す」ボタンをクリックしてください。
画像自体を完全削除したい場合は、「メディア」-「ライブラリ」からヘッダー画像を完全削除してください。